每次全局引入less文件都是心累的旅程,木有一次能正常启动的,啊,好在最后都解决了,但是原理,本姑娘还是不懂
以全局引入less文件为例
首先安装less的依赖包

用的cnpm install 淘宝镜像文件下载,npm install -g cnpm --registry=https://registry.npm.taobao.org(全局安装)
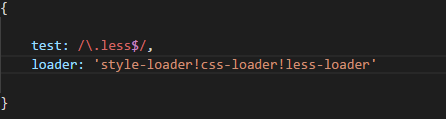
用build文件下的webpack.base.conf.js里配置less的依赖

{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
}
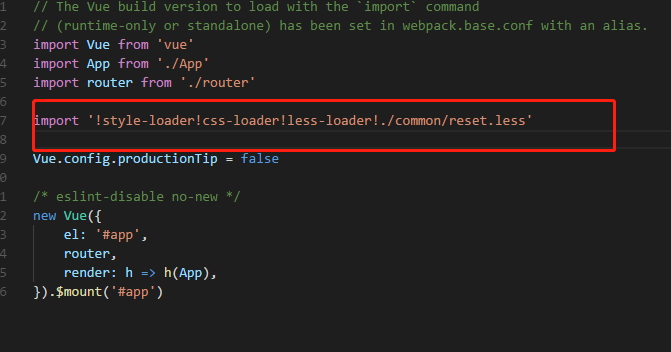
在main.js中全局引入 (如果不加loader依赖就会报错,至于原因我也想知道,想哭,呜呜呜)

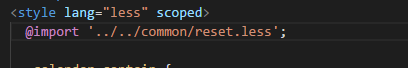
如果在组件内引入

不需要加loader依赖
OK,表面问题就这样处理了,如有知道原因,不吝赐教,感谢